- August 10, 2021
- Frank Kettenstock, Chief Marketing Officer

It can seem daunting to make non-interactive forms interactive if your business relies on them, but the good news is that it’s not difficult.
Foxit PDF editor allows you to quickly transform a non-interactive PDF form into an interactive PDF form that almost anyone can download, fill in, print, or return by email.
Features that make PDF form creation quick and easy
Foxit PDF Editor allows you to quickly create interactive PDF forms from existing PDF form files.
The Form Field Recognition tool automatically detects potential form fields within your PDF documents. It will do all the heavy lifting, instantly transforming those areas into form fields, then you can then use the file to modify, add, or remove fields from your interactive forms.
The Designer’s Assistant also automatically places a field in the most appropriate space. This allows you to create a form field in one click. This is an important best practice when it comes to form design as it’s among the many ways to improve your users’ likelihood of form completion and accuracy of information.
Best practices for form design
Now that you’ve got a good idea of how you can make your PDF forms interactive, here are some best practices to consider when you’re designing your PDF forms.
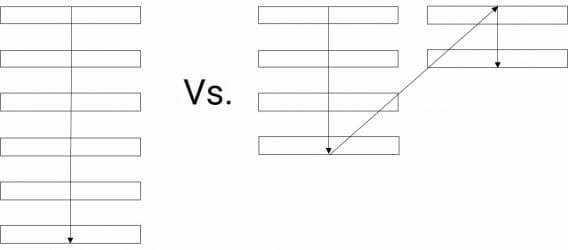
1. Stick to One Column
Studies show that a single column form layout performs better than multiple-column form layouts.

2. Eliminate fields you don’t need
The fewer fields you require users to fill out, the more likely they’ll complete your PDF form.
3. Indicate any fields that are optional
If you don’t require a field, say so. Again, the fewer fields you require, the better.
4. Auto-detect information wherever possible
This is all about making it as easy as possible for users to complete your PDF forms
5. Insert placeholder text
Putting placeholder text inside your form fields provides hints and descriptions that make it easier for users to fill out your PDF forms.
6. Predictive Search is a good option whenever possible
Suggesting words that your users may wish to insert in a text field makes it faster and easier for them to finish.
7. Stop users from having to make unnecessary clicks
Avoid anything that’s unneeded in your forms because, again, simpler is better.
8. Don’t ask for sensitive information you don’t need
This is like #7 only even more important as no one wants to divulge sensitive information unless it’s necessary.
9. Make sure error messages are understandable
There’s nothing quite as frustrating as thinking you’re done filling out a form and hitting submit, only to be told that there’s an error but not told what it is or where it is. This can be a large reason for form abandonment.
As you’ve probably noticed by now, one of the key themes of good form design is making your PDF forms as simple as possible. The goal is for users to complete all the fields as accurately as possible and submit it, so you get that registration, lead, purchase, or member.
I have created a form using Foxit and it works fine on a computer, but when using a mobile phone, I’m unable to fill it in. Is there a way that Foxit has to use a form on a phone?
Hi Jody,
Thanks for your comment.
Please contact our support to get assistance with your request. You can submit a ticket via our Support Portal or call 1-866-693-6948.
Have a nice day!